TC03 - Picture editing (SOK LINK TÖRÖLVE!!!)
| Site: | Tenegen |
| Course: | TC03 - Educational ICT tools |
| Book: | TC03 - Picture editing (SOK LINK TÖRÖLVE!!!) |
| Printed by: | Guest user |
| Date: | Thursday, 8 January 2026, 4:26 AM |
Description
-
Picture Editing
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- create pictures on your own.
Picture Editing in Practice
Various programs can be used for creating pictures for web pages. They are useful for:
- creating,
- retouching,
- converting.
Picture editor programs are used for these tasks. These kinds of programs are available in large number these days. Some of them can be used universally while others are useful for executing only a few specific tasks.
There are many programs in circulation which are advertised as being web or multimedia (ROSSZ LINK!!!) designer programs. They are usually suitable for resolving some very specific tasks and do not allow full freedom for creativity. In return for this very quick results can be achieved.
It is worth to get acquainted with a program that provides many possibilities for web page designers. Knowing such program helps in the application of less intelligent software too.
Several companies offer image editing programs for general applications. Deciding which one to chose can be difficult because all of them are very smart. Just a few of them to mention here are Adobe Photoshop, Corel Photopaint, Painter, Paintshop, and Gimp.
Photoshop is the most popular among these which covers about 80 percent of the market share but the price is not so friendly. Gimp, however has similar utilities but it is entirely free which is unusual in a case of a semi-professional program.
(Note: Gimp is suitable the most for retouching, finishing work and for typographical preparation.)
Picture Creation with Gimp
Gimp is a program suitable for the creation and supplementary work of pixel-graphic images. A typical characteristic of pixel-graphic images is that they are made of dots having different colors. Our task and Gimp’s task as well is to adjust the colors of the dots properly. It seems to be extremely simple, but creating the right effect is not always so easy. The program provides help for this task.
The User Area of Gimp
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- list the basic windows of Gimp.
The User Area of Gimp
The Windows and Pages of Gimp
The different pages are classified and located this way in the different windows. In the picture we can see that the Undo and the Layers pages are placed in one window while the Paintbrush, Patterns and Shades are in another group. These groupings can be modified. In order to do this, grab the page (at its name) and pull into the other.
The user area of the program is very convenient and made of different windows easy to use. The usual menu bar is located at the upper part of the windows and most commands can be accessed here.
The image editor tools are located under the menu bar. These are grouped in different windows.  Tools
Tools
 Navigation
Navigation  Layers
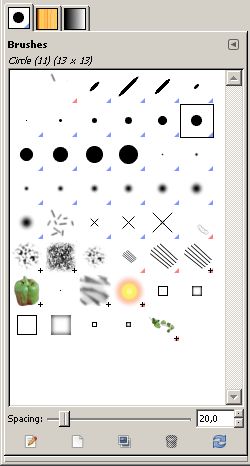
Layers  Brushes
Brushes
The GIMP window has a special significance in which
the drawing tools (Paintbrush, Eraser, Bucket Fill Tool, Airbrush, etc.) can be found.
Other tools are grouped in other windows. The user can switch between windows by pressing the ALT+TAB key combination.
Windows can be adjusted for full size or can be resized as wanted and placed next to one another. However even this way always only one window is active. This is the one with a darker frame.
Our drawings are located in the work area after we created or opened them in a separate window.
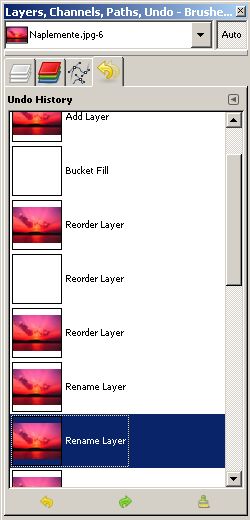
 Undo History
Undo History
Shortcut keys
Using shortcut keys can speed up our work. For most functions of Gimp there is a shortcut key but learning all is almost impossible. However there are some frequent operations and it is useful to learn the key combinations for them because a lot of time can be saved this way.
Another reason for learning shortcut keys is being useful is the fact that some windows can be hidden and put on the tray and doing so the selection of tools can be done with the help of these key combinations. This way the area where picture are drawn can be increased.
Drawing
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- define term "anti-aliasing",
- list the basic painting tools,
- create a new document in Gimp.
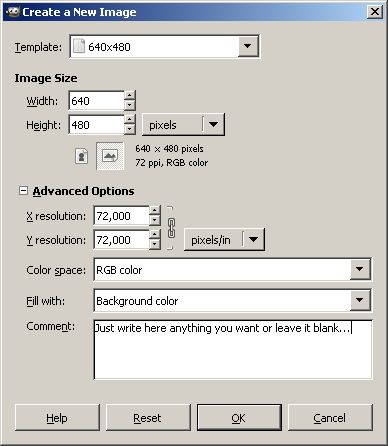
Creating a new drawing
New drawings can be created with the New command in the File menu. In the upcoming menu adjust
- the size of the picture (Width, Height)
- the typographical resolution (using Adwanced Options)
- the color space (e.g. RGB)
- the color to fill with (white, transparent...).

A component from the list “Color to fill with” at the opening of the content of created picture. This can be the foreground color, the background color white or transparent as chosen.
You can read about the proper concepts in the latter chapters. At the beginning it is better to use white background.
For designing sample web pages the size of the picture should be given in pixels. If possible create the same size that will be fitted on the web page. When scaling the picture (reducing or enlarging) the quality will deteriorate. Use RGB mode. If transparent picture is being created transparency can be selected here from the upcoming menu list.
Simple Drawing Tools
The basic tools for drawing are the Paintbrush and the Eraser. Both can be found in Gimp’s Toolbox window.
Select the Paintbrush and start drawing. Select the Eraser tool and erase a part of the picture drawn.
Change the size of the Paintbrush and Eraser. This can be done in the Layers, Channels (Paintbrush) window or in the GIMP window. Find and activate it. The same paintbrush can be adjusted for all tools. Gimp does not memorize one by one which shape was used for the paintbrush and which one for the eraser.
Note: if the adjustment for paintbrush size cannot be found select Windows menu / Dockable Dialogs / Brushes command (SHIFT+CTRL+B).
Anti-aliasing
Anti-aliasing is a very important concept in image editing.
Since pictures are made of dots; for drawing a black line on a white pattern for instance the program first checks out which pixels are located on the line and colorises them to black. This results a rough, scalloped line. The smaller the typographic resolution of the picture the rougher the line is.
Anti-aliasing smoothes this rough appearance. It make continues transition from the black line to the white background. This way looking at the line from a distance it seems to be entirely smooth. The drawing will be a bit dimmer but (especially when using high definition) it is not so eye catching.
This effect is mostly demonstrated in the case of Gimp by the difference between the Paintbrush and the Pencil. Paintbrush is an anti-aliased tool while Pencil is a drawing tool without anti-aliasing.
In the figure two objects are drawn. A straight line and a circle with and without anti-aliasing. Look at the enlarged details that Anti-aliasing creates an effect with the transition between colors.
If anti-aliasing is not used the edge of the image will be roughly scalloped.
Colours
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- adjust colours.
Adjusting colors
Gimp uses two colors for drawings, the foreground color and the background color. They can be found in the GIMP window and the adjustment can be done by simply clicking on them.
In the Colors window the colors can be selected by several ways. As an example let us see the HSB (HSV) method based on the characters of the colors. In the vertical column the shades can be seen (the spectra). Apparently, the green and blue shades are dominant and there are only a few brown and yellow shades.
Click on one shade and define the saturation and the brightness in the box. Numerical values can also be entered in the field if known.
Foreground color is black. Behind it the white rectangle is the background color.
Options
Most tools can work with several adjustments. They can be adjusted in the lower part of GIMP window. The GIMP window always offers the adjustment of the selected tool. The simplest way we can try it if we select more tools one after the other and check the options for adjustments appearing in the lower part of the window.
Gimp makes drawings with the foreground color selected. The eraser “creates drawing” with the background color.
Layers
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- define term "layer",
- create a new layer and name it
- move, transform a layer.
Using Layers
One of the strongest weapons of Gimp is the application of layers. These layers can be imagined as transparent foils placed on one another creating the final image this way. Actually Gimp creates the final picture by putting together independent pixel graphic images The pixels on each layer hide the layers located under them.
Transparency of layer
When a new layer is created that is fully transparent, since we have not colorized it yet (unless being copied). The question how the program should indicate transparent layers may raise. Marking colors cannot be used because that way that particular color could not be used for drawing.
For this reason a special pattern is used (by picture editor programs) for indicating transparency which is a white-gray checked pattern. Where this appears the picture is transparent.
We have to mention if some portion of a layer is transparent but the other layers under that are not transparent obviously not the checked pattern appears but the other layers. The checked pattern only appears at those parts where all layers are transparent and so the picture.
Indicating transparency
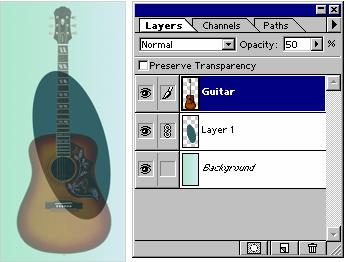
Gimp indicates transparency with white-gray checked pattern. This picture contains only one layer and only those pixels are non-transparent where the guitar can be seen. (These pictures were taken from Photoshop, but the appearance of both programs are identical.)
Background layer
There is a special layer, the Background which has a few specialties different from the other layers.
The most important among these is that the background layer is always the lowest one and it cannot have transparent pixels.
If a picture has a background (Background layer) for the above mentioned reasons the picture cannot have transparent parts.
Not necessarily all pictures have backgrounds. When creating a picture in the “Fill with” list we can adjust transparency. This way the picture will not have Background layer.
When a picture has background that can be deleted or transformed to a normal layer during work at any time if the background is copied and the original is deleted. The copy will function as a normal layer.
Background layer
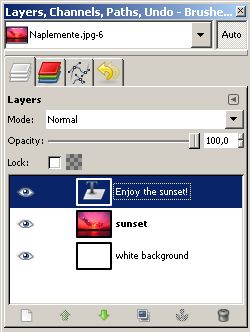
In this picture a special layer, the Background layer can be seen. On the Layer page you can point out that Gimp writes the name of the background layer with Bold characters (this picture is taken from Photoshop where the name of the Background layer is italic) showing this way that it is not a usual layer.
The name of this layer can be changed when a copy is made. For instance if the layer is doubled the bold characters disappear and a new name can be given (the program automatically numbers the copied layer).
Managing layers can be done with the Layers window. The sequence can be modified or a new name can be given and the properties can be adjusted.
Activate the Layers window. In the centre of the window you can find the icon [ROSSZ LINK!!!] that creates new layers and changes the sequence of layers other icons [ROSSZ LINK!!!] for duplicating and deleting layers. Let us create a new layer.
Gimp gives the name New layer, New Layer#1... for the new layer. This can be changed in the Local menu of the layer with using the command Edit Layer Attributes.
Click on a layer. This appears highlighted from now on. This means that it will be the only active layer and all operations done on the drawing will have the effects only this layer.
Before the name of the layer the content can be seen in a small icon. Two other small icons [ROSSZ LINK!!!] can be found before this. The first one is the eye which means the layer is visible on the drawing. The other icon [ROSSZ LINK!!!] is a link that makes possible the linking of layers. This way more layers can be handled at one time.
The layers page
On the bottom of the Layers page icons [ROSSZ LINK!!!] for making new layer, deleting layer and duplicating layer can be found. The covering of the layer and the drawing method can be adjusted on the top of the page. The picture shows that the uppermost layer containing the guitar is semi-transparent. This way the layers under (the tilted ellipse and the background) can appear.
Sequence of layers 
The sequence of layers can be defined in the Layers window. The upper layers are located upper in the drawing too so they cover the layers under them. The sequence can be modified with the drag and drop technique. Grab a layer and pull in the new location.
Transparency of layers and drawing technique
All layers can have transparent and non-transparent points.
Moreover opacity value from 1 to 100 can be given to the entire layer.
Select a layer from the Layers window. On the top of the window modify the value of opacity with the sliding bar. 100% covers fully, 0% results an entirely transparent layer.
Also there is a switch referring for opacity called Transparency Preservation . It this is activated Gimp does not allow drawing on the transparent points of the layer, preserving this way the transparent points of the picture.
Above the Opacity slide a Mode menu list can be found . The drawing technique which Gimp uses for drawing the points of the layer can be selected here. These are drawing modes will be mentioned later.
Naming layers
In a more sophisticated picture there can be many layers and finding the one just needed is not so easy. For this reason giving names for them is recommended.
Double click on the name of the layer. Here the layer can be renamed but double clicking on the view frame or choosing in the local menu Edit Layer Attributes…. does the same.
Moving and linking layer
Activate the layer you intend to move. Chose from the tool palette the moving tool and move the layer.
While moving, some points of the picture may get out of the picture’s range. This does not mean that they are lost. They are simply out of the displayed area.
When more layers have to be moved at once link them before by the clicking on the small icon [ROSSZ LINK!!!] (right to the eye icon [ROSSZ LINK!!!]). A small chain appears which means that the layer is linked to the active layer and moves or being deformed together with that.
Transforming a layer
The drawing on the layer can be rotated, scaled, or deformed. Activate the layer and use the key combination of SHIFT+R or SHIFT+T or select a command of Transform Tools from the Tools menu. With the help of the appearing four small handles transform the layer and press Enter or click on the button showing the name of the actual operation in the dialogue window.
Layer effects
Layer effects (relief, glare, shadow), linked directly to the layer cannot be found in Gimp. At the same time there are numerous commands in the Script-Fu menu which create interesting, special effects on a new layer when running a script. When using shadow Gimp creates a new layer based on the active layer which contains the shadow of that layer. This way it changes the appearance of the picture.
Let us make a new layer and paint something on it.
Select Cast Shadow from the Shadow menu point of Script-Fu menu.
The Script-Fu window appears where the properties of the shadow (shift, color, etc.) can be adjusted.
Selections
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- list the selecting tools,
- make a selection.
Select tools
Perhaps the most important component of pixel-graphic image editing is the application of select tools. Selection means that some points of a picture are set for working on them. Thus all the following operations will have an effect on the points selected in the picture.
The simplest select tools are simple geometric formations, rectangles, ellipses. For instant when selecting a rectangle a rectangular area of the picture is set and all operation we do with the picture will have an effect only on this area. If, for example we draw with the Painbrush we can only do that within this area. In other words the points of the picture not set are locked up from editing.
A very important fact must be mentioned yet. When a setting is in effect and some operations are being done in the setting; that will only influence the active layer. The setting does not change the fact that work can only be done on the active layer. So selecting the layer defines the active layer and within that setting defines those points of the picture where editing will have the influence.
Settings can be used for many things. This can be best experimented in practice. Settings and layers can be used together very effectively.
Also there is a possibility to select some of the picture partially. This means that editing has only a moderate effect on these points. The value of the selection can be varied between 0 and 100%. 100% is a fully selected point and editing has a full effect on it. 0% means an unselected (protected) point so the operations do not have any effect on it. Editing has a 50% effect on a 50% selected point (for example if a pixel is colored into red that will be semi-transparent).
In Gimp the selected parts are bordered with blinking intermittent dividing line. This is often called marching ants due to the fact that the effect similar to them. With this technique partial selection cannot be represented. This can be displayed with other technique which will be mentioned later in the chapter about Masks.
Discontinuing selection can be done with the SHIFT+CTRL+A key combination.
Simple selections, forcing keys
Simplest selections can be created with the simple application of selection tools. While drawing the selected area with forcing keys the shape of the selection can be modified. Pressing the SHIFT button while drawing a rectangle results a square. Doing the same when drawing an ellipse results a circle. When CTRL button is pressed the increasing of the selected area is centralized.
To select irregular areas use the Free Select tool. To select coherent areas use the Fuzzy Select tool.
Selecting single color areas, the Fuzzy Select
Fuzzy Select gives the ability to select single color areas. Click with the magic wand somewhere in the picture. Gimp will scan the picture and selects the pixels identical with the selected one.
In respect to this threshold is important. It tells how much the difference can be between the pixel selected and the pixels found after scanning. It is a number between 0 and 255; so this value is based on the values of the individual components of colors. In case of 0 only pixels having the exactly same color are selected.
Another important option of Fuzzy Select is Sample Merge. If this box is active the selection is extended to the pixels in every layer.
Transforming selection
When transforming selections we can think of two things:
- transform only the selection or
- transform the selection and its contents too.
In order to transform a selection chose the proper transforming tool after selecting. At properties where Competence can be adjusted a small switch, called Transforming Selection can be found. If it is active, not the layer but the selection will be transformed. Otherwise transforming selections are similar to transforming layers.
If we intend to transform the selection together with its contents switch for transforming the layer.
Moving selected area
When moving selected areas also two things are possible. Moving only the selected area or moving its contents too.
In the first case activate the selecting tool, select an area which is not empty and select the moving tool’s switch for transforming selection; than move the selected area.
In the second case the simplest method is to move the area after selection with the selecting tool itself. (The more difficult way is giving the suspended command of Selection and move by activating moving tool.)
Selections and Layers
It is very useful to make new layers from selections and select non-transparent pixels respectively. Just an example to demonstrate it:
We design a web page and we would like to create a nice background and place texts and buttons on it. The background of the buttons and the texts must be identical with the background of the web page. If the text or the buttons are created on the background layer we may damage our background, especially when the result is not nice and we want to undo the original background. That will be a difficult task. For this reason we select a part of the background and create a layer from this. We create the texts on this layer and the buttons on another one. If we spoil something now we just simply delete the layer and the background is not damaged. Another advantage is that the layer can be moved freely; so if positioning is not correct it can be modified easily.
Selection can be discontinued with the key combination of SHIFT+CTRL+A (or with the discontinue command of Selection menu).
Creating layers from selections
Make a selection. Activate the layer from which the new layer is to be created.
There are two ways to create a new layer. One possibility is to copy the selected area of the active layer into a new layer. This way the active layer is unchanged and a new layer is made.
The other way is to cut the selected area of the active layer and make a layer from it. This way the original layer will be modified too. The selected part will be deleted.
Copy can be done with CTRL+C key combination; cutting can be done with CTRL+X key combination. Get a new layer but do not cease the selection. Than give the Local Paste command from Edit menu. The selection can be discontinued now even twice.
The new layer is always created above the active layer and this is the one that becomes active.
Selecting Layers
It is often useful to select the non-transparent points of a layer. For instance when a filter is used on the layer and the effect is only needed on non-transparent pixels. For this reason these pixels have to be selected out.
This can be done by activating the layer which has the contents we intend to select and in the Layer menu at Transparency we chose the command: Add to Selection.
These steps can be repeated for several different layers so the selection can be extended.
The Subtract from Selection and Intersect with Selection commands can also be used in order not only to add to the existing selection but subtract the contents of the layer or create a segment.
Masks
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- define term "mask",
- create a mask.
Masks
Handling masks is a strong point of Gimp. Mask is a gray shaded picture having some influence on the picture. The mask is not seen in the picture only its effect is visible. The kind of influence the mask has on the picture defined by mask application.
Let us see this with an example. The mask should be used for defining which pixels to be selected and which ones not. Imagine a gray shaded picture with the same size as the one we are editing. In this picture only the different intensity of black color varieties (grays) are represented. Gimp will use this picture to define which pixels to be selected and which ones not. This is done the following way: The monochrome image (the mask) is placed exactly over the original image. Than each pixels of the mask is scanned through. Where the mask is black the pixel remains unselected where it is white that becomes selected. Gray pixels become partially selected according to the intensity of gray shades.
This idea is applied for other effects as well. For transparency for instance. Where the mask is black the original picture is transparent, where it is gray the original is semi-transparent, and finally where it is white the original one is non-transparent.
Actually Gimp uses masks for the selections and for the definitions of transparency. So these pieces of information are stored in the form of monochrome pictures. When a selection is made practically a mask is made (selection mask) thus usually only the influence is observed.
To display the transparent and non-transparent pixels of layers the program uses mask too. This is the transparency mask that belongs to the layers.
Some masks belong to a layer (transparency mask of the layer) and some have the effects on the entire picture (selection mask).
Transparency mask and quick mask mode
When a selection is done a mask is created. Can this mask be displayed? Can the mask directly be edited? The answer is certainly yes. This makes Gimp a great program.
Let us make a selection having the ellipse form and switch to quick mask mode with pressing the buttons SHIFT+Q.
In Quick Mask mode the selection mask is displayed. It is not displayed in monochrome picture but with some other appearance in order to have the original picture visible. The black parts of the mask appear in red. Gray points are displayed with lighter red having the same transparency. Where the red “veil” appears the picture is protected and masked.
Now, with the paintbrush and the eraser the mask can be re-drawn in any ways. If we switch back from quick mask mode (SHIFT+Q), we can see that Gimp displays properly the selected area.
With the selection mask the selected area can be edited very precisely. With this technique practically any sort of selection can be created without limitations.
Transparency mask
When non-transparent point of a layer are selected whether how does gimp realize which point are those? The answer is very simple. From the transparency mask. The transparency mask is used for the selection and creates a selection mask from it.
With the exception of the background layer for all layers a transparency mask is created. The program creates them without receiving such command.
What should we do if we intend to further modify the transparency of the layer? There is a way o do so. We can create for all layers their own transparency mask.
Creating individual transparency layer
Beside Gimp’s automatically created transparency mask an individual mask can be created for each layers.
To do this, activate the layer and click on Add Layer Mask command in the Mask menu point of Layer menu. The color of the newly created mask can be adjusted in the dialogue window. It is recommended to choose white for the beginning. The image box of layer mask appears next to the layer’s image box.
From now on mask and layer can be edited depending on which view image we click on. If we chose the mask’s view image the mask is active. We can draw on the mask blind because the effect can be seen only in the small view image; not in the drawing.
Can we help on this? Yes, of course. The mask can be displayed in monochrome mode.
For monochrome display click on the mask’s image box while pressing ALT. Switching back is the same. A small green frame appears around the layer mask’s view image when we are use monochrome view.
Do not forget that using gray color on the mask results semi-transparency. This can be used for creating castings.
Channels
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- define term "channel".
Channels
Gimp is a monochrome image editor program. This surprising statement becomes comprehensible as soon as we check the role of channels.
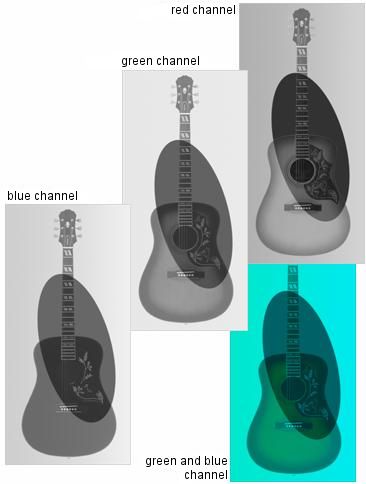
As we know when images are edited in RGB mode each and every pixel is made from the three basic colors of RGB color mixing. Finally the color of the pixel depends on what the intensity of the different components (red, green, blue) is like. The intensity is measured by a number between 0 and 255 (represented in one bite). Let us see for a moment the red component of every pixel. This defines a picture where all pixels are stored with a number between 0 and 255. Just like in the case of monochrome pictures!
This means that each component defines a monochrome image. These are called channels. Briefly we say red channel, green channel, blue channel. In case of a monochrome image there is only one channel which is identical to the picture.
In RGB, Monochrome and in Indexed mode respectively one additional channel exists; the so called Alpha channel.
Let us see these channels. Activate the Channels flap. We can see the channels the same way as we can see the layers on the Layers flap. The channels can be switched on and off with the eye icon [ROSSZ LINK!!!] before them. When two channels are active Gimp shows this as the color of the missing channel was not in the picture.
Up until now we have been speaking about color channels of the image. There are other channels too. These are all monochrome pictures carrying information not about the color but else. They are called Alpha channels. They can store transparency mask for example. Some picture formats can store Alpha channels (e.g. TIFF is able to store even 24 additional alpha-channels).
Preserving selections
If a selection is made with hard work we would like to be able to preserve it. Who knows when we may need it again? How can a mask be preserved? The answer is obvious. Since channels and masks are all monochrome pictures the simplest way is to save our masks in a form of Alpha channels. Look how it can be done.
Create a mask. In case the selection tool is not the active one, activate one of these. Click on the Save to Channel command of Select menu and check the Channels flap.
Gimp creates a new channel on the Channels flap separated under the existing others with the name of Selection Mask copy. Certainly the name can be changed.
The channel can be transformed to a selection later at any time by clicking with the right button on the name of the channel on the Channels flap and choosing the command for Channel to Selection.
The Channels page
With the Channels page we can look at the color components of a picture.
All channels are monochrome pictures. We can make sure of this if we enlarge the small front view images to an immense size by clicking on the small triangle in the right upper corner of the page.

Windows, Pages
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- list other panels, windows of the program.
Windows, Pages
Let us have an overview of the pages we can find in Gimp and their applications.
Pages appear in different windows in clusters. This classification can be changed according to our need simply with the drag and drop technique. Grab the title of a page and drag into another window. Also it can be dragged to the work area. This way a new suspended window will be created and the program puts the page in it.
If some windows cannot be found that can be displayed in the Dialogue window.
Let us have an overview of the functions of the most important pages.
Navigation
Navigation navigates the occurrence of the drawing in the window. The most part of it is filled with a viewing picture. If the drawing cannot fit in the window only a part of it can be seen. This part is shown by a rectangle in the Navigator’s viewing picture. The rectangle can be moved and this way the part of the picture displayed on the screen can also be moved.
Under the picture box the size of the enlargement can be seen. This can be modified with a slide bar.
Next to it there are some small buttons which can also be used for adjusting the enlargement.
Paintbrushes
Paintbrushes are located on the Paintbrushes page. We can select one when we work with a paintbrush, eraser or some other editor tools. The program uses the same selected paintbrush for every tool.
We can create new paintbrushes if we chose the New Paintbrush command.
We can also further modify a paintbrush which was created earlier if we double click on it.
Undo
In some newer programs we may have get used to the multiple possibility of undoing things. We can have the same great experience with Gimp as well.
Moreover!
We have a much better tool. It is called Undo History. Here, we can follow up our work and can return to any previous stage. Simply click on a point of Undo History’s flap and that returns you to an earlier stage. As long as the picture is untouched it is possible to go forward in the History. This way we can jump to any phase of the editing work and continue the job.
There is a possibility to repeat some stages by simply clicking on the Redo button.
Paths, Patterns, Color Transitions
On the page for Paths trimming curves can be stored. To use them we need to know Bezier-curves which exceed the extents of this material.
On the Patterns page different patterns can be seen to fill in any empty space; provided that we selected earlier the Fill with Pattern radio button at the properties of the Filling.
On the page of Gradients the color transitions between the foreground and the background and any color transitions are found respectively.
Info
The Info palette provides information about the pixel where the cursor [ROSSZ LINK!!!] is located. In the left upper area the color components are displayed in the mode the picture is being edited. In the right upper area the CMYK components are displayed.
The left lower area displays the coordinates of the point in the measurement selected.
In the right lower area the size of the selected area is shown (if there is a selected area).
Action
In Action palette actions can be stored which is called macros in Gimp. Editing steps can be saved and later with pressing only one key or with a key combination the steps can be played. Suppose that the same type of frame is often used for your pictures. For this reason the action can be saved in which the usual, boring steps are stored. Later this series of actions can be repeated with Gimp by pressing only one key.
Storing actions is simple. Press the button for Create New Action and give a name and a key combination for the action. Following this do the steps you want to store.
After having all steps done the saving can be stopped with the Stop button on the bottom of the page and all is done.
Playing starts when Action is chosen on the palette.
Tools
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- list almost all the tools of Gimp.
Tools
In the GIMP window tools for modifying the drawing can be found. We have met with the selecting tools like the paintbrush, the pencil, and the eraser already.
Let us have a brief overview of most important tools
Clone Tool copies a small part of the picture to another place.
Smudge Tool decreases the contrast between pixels or does the opposite depending on the adjustment.
The Smudge Tool smudges colors.
Dodge / Burn (burns) colors or according to how it is adjusted fades the re-drawn area.
With the Text Tool short (maximum a few line long) text can be written.
Blend creates transition between colors.
Bucket Fill Tool fills an area having the identical color with the color of the foreground.
CloneTtool
There are two ways to copy something.
In default mode a sample can be taken from a part of the picture (Source, Image Source) and this can be moved to somewhere else. Sample taking is done with clicking next to CTRL button. A simple clicking puts down the sample taken. The size of the sample can be selected from the Brushes palette. Among tool options the Lock Tab to Dock switch can be found. It this is activated after placing the sample when the second is being placed the area where the sample was taken is to be moved just like the area of placement.
Placing samples can be done always on the active layer.
This tool is perfectly useful to correct small errors on the picture (e.g. scanning errors, minor contaminations).
In order to use the other copy method the Source Sample must be selected at the Source area (at tool properties) and a Sample of course. Than the Clone Tool will paint with this sample.
Text Tool
Text can be placed in the picture. The text is always placed on a new layer. All the area of this layer surrounding the text is transparent.
Select the tool and click to the area there the text is intended to be written. The word processing window of Gimp appears. The text can be written here. Editing the text can be done as usual (characters, size, etc.).
Color means the color of the text.
Anti-Alias deletes the staggered effect at the edges of the letters.
The text appears in the picture instantly. It can be moved after editing if not being placed to the proper area.
Blend
Used for filling with color transition. Blending can be
- linear (colors change along a line),
- radial (the color is changed in a circle as the radius increases),
- square (diamond pattern color transition),
- conical ( angular transition, the color changes along the size of the angle),
- helix, etc.
Colors of blending can be edited on the Blend page. New colors can be added in the local menu with the Cut Section in the Center command.
Using blend is done by drawing the line of the color transmission.
Bucket Fill
Filling of a selected area can be done by several ways.
The key combination CTRL+ comma fills the selected area with the color of the foreground.
The CTRL+period key combination fills the selected area with the background color.
The properties of Bucket Fill can be adjusted in the GIMP window if the Bucket Fill Tool is activated.
In case of the first two optins the value of transparency (opacity) can be defined or the paintbrush mode (Mode) Further down can be selected whether the foreground or the background color, or the previously defined pattern should be used and even what the involved area should be and the program can be commanded whether the transparent areas should be filled respectively.
If there is no selected area the filling is referred to the entire layer (unless transparent parts are prohibited).
Paintbrush modes
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- define term "paintbrush modes",
- make adjustments in a picture,
- transformate the image,
- save a picture,
- use filters,
- write a text in a picture,
- create buttons.
Paintbrush modes
In case of most operations when new points are placed in the picture Gimp offers the adjustment of paint mode. Paint mode defines how to paint the new point in the designated part of picture and what effect the original color of the picture have on the painting. Since applying modes requires great experience in the description below the reference is taken from Deke McClelland; the author of Photoshop Bible.
Influence the way of drawing
In normal usual mode the result is the adjusted color of the pixel;
Dissolve: this mode spreads colors accidentally around the brushstroke;
Behind can only be applied on transparent layer. It looks like colors put behind the layer thus it paints only on transparent areas;
Influence colors
Multiply: it multiplies the original color and the color of the drawing. This way it creates a third color. The effect is similar to when making lines on top of each other with highlighters;
Screen: it is the opposite of the previous mode. The created color is lighter than the original one.
Overlay: the mixture of two colors results a bright transmission.
Soft light places soft gazing color layer in the picture.
Hard light has an effect as the picture has been treated with a dense, more non-transparent solvent. Shadows can be deepened and bright areas can be highlighted.
Color dodge: this mode lightens the pixels of the picture respecting the lightness or darkness of drawing color.
Color burn: this mode darkens the pixels of the picture by respecting the lightness or darkness of drawing color.
Darken changes the color of picture only when the selected color is darker than the color of the original pixel.
Lighten does the opposite of the previous one.
Difference subtracts from the brightness value of the picture the brightness value of the drawing. If the result is negative changes that to positive.
Exclusion the “official” way of how it works is possibly the fuzzy-set theory. Applies symmetric difference in all channels. It is better to try it first.
Hue applies the hues of the drawing colors without changing the saturation or brightness of the picture.
Saturation corresponds to the previous one for saturation.
Color changes the colors and saturation of the picture without changing brightness values
Luminosity changes the brightness values of pixels without changing coloring and saturation.
Adjusting the Picture
The task is to correct the colors of bad photos or badly scanned pictures. The commands of Colors menu are used. We point out the most important ones among them.
With Levels command the adjustment of levels can be done.
With the help of curves the levels can be adjusted in a graphically.
Color Balance adjusts the balance of colors.
Brightness-Contrast regulates the brightness and contrast of the picture.
In the Hue-Saturation window the coloring of the picture can be influenced.
With the help of Colorize command saturation of colors can be fully decreased and this way gray colors can be created.
The next two menus are designated to adjust colors.
Threshold level converts the picture into a black and white picture according to the given intensity (the smaller values become black while the higher ones become white).
Posterize command modifies the picture to look like a poster. It builds a picture that has homogeneous, single colored areas. The number of colors per channels can be given.
No need to say that this effect only involves on the active layer.
Levels
The ratio of lighter and darker portions of colors in the picture can be adjusted. In the Channel list we can select the channel we intend to adjust.
A large part of the window is made of a graph [ROSSZ LINK!!!] (histogram) showing the amount of colors (or rather the amount of intensity).
On the horizontal axes of the graph [ROSSZ LINK!!!] from 0 to 255 the intensity is shown. The graph [ROSSZ LINK!!!] shows in what ratio each intensity exist in the picture. If, for example in the beginning of the graph [ROSSZ LINK!!!] there are small values that means small intensities (darker colors) are represented in small number in the picture.
Input levels: if the left side input level is adjusted to a higher value than 0 intensities under will be changed to the smallest intensity. So, if for instance we put 50 here all intensity values under 50 will be changed to minimal intensity (in default setting it is 0 which is black) and will darken the picture.
Intensity values having higher level than the right side input level will be changed to maximal intensity values (the default parameter is 255). If 180 is entered in this gap all colors having higher intensity will be changed to maximal intensity. This effect lightens the picture.
The middle input value shows the location of middle tone (mid-gray) between the darkest and lightest intensity. If this value is closer to dark the ratio of dark areas decreases lightening the picture this way.
Output levels define which intensity is to be the smallest or the biggest respectively. If for example we enter here 60 and 220 there will be no color in the picture with the intensity under 60 and over 220 greatly decreasing the contrast of the picture this way.
Hue-Ssaturation
With this function the colorings of the picture can be modified.
With the Hue slide the shading, with the Lightness the lrightness, and with the Saturation the saturation is defined.
When Preview switch is being active modification become visible right at the moment. By adjusting slides properly the picture contains only the shades of the color selected. With this technique pale yellowish brownish shaded pictures can be created that look like the old ones.
Cutting pictures
With scanned pictures often happens that not wanted bright lines appear at the edges. Maybe the picture is a bit tilted or larger than needed etc.
In this case the edges of the picture should be cut off. Certainly there might be several other reasons for cutting pictures. For examples we may need only a part of a larger picture.
Cutting pictures can be made in two ways.
First, with the help of the Cut Tool This is similar to rectangular selecting but after having the selection four small boxes appear and in the dialogue window the cutting can be adjusted precisely. When finished click on the Cut button and cutting will be executed.
Another solution is to make the area selected with the rectangular selection than use the Cut picture command from the Edit menu.
Transformation and resizing of full pictures
Sometimes the entire picture must be rotated or a mirror image has to be made. To do this select the right command from Transform Tools at Tools menu.
Resizing a picture can be done with Scale menu at Tools.
The new size can be defined at Scale size.
When choosing the Scale command of Tools menu the printing size can be defined If the resolution is selected here (X, Y resolution) the picture is scaled properly.
When the Link switch is connected the program saves the ratio of the sides.
The algorithm of scaling can be selected from the opening list of Interpolation. The Cubic gives the nicest result the None gives the coarsest (but this is the fastest executed).
When adjusting quality not only the typographic resolution and the printed size can be defined the picture size measured in pixels is also changed so the difference between the sizes becomes visible on the screen.
Drawing modes
For most operations when placing new points in the picture Photoshop offers the opportunity for adjusting the mode of painting. The mode of painting defines how the new points of the picture should be painted in the given location and what sort of effect the original color of the picture has on the painting. Since using modes requires a lot of experiences in the description below we refer to Deke McClelland the author of Photoshop Bible.
Influence the method of drawing
In normal usual mode the result is the adjusted color of the pixel;
Dissolve: this mode spreads colors accidentally around the brushstroke;
Behind can only be applied on transparent layer. It looks like colors put behind the layer thus it paints only on transparent areas;
Influence colors
Multiply: it multiplies the original color and the color of the drawing. This way it creates a third color. The effect is similar to when making lines on top of each other with highlighters;
Screen: it is the opposite of the previous mode. The created color is lighter than the original one.
Overlay: the mixture of two colors results a bright transmission.
Soft light places soft gazing color layer in the picture.
Hard light has an effect as the picture has been treated with a dense, more non-transparent solvent. Shadows can be deepened and bright areas can be highlighted.
Color dodge: this mode lightens the pixels of the picture respecting the lightness or darkness of drawing color.
Color burn: this mode darkens the pixels of the picture by respecting the lightness or darkness of drawing color.
Darken changes the color of picture only when the selected color is darker than the color of the original pixel.
Lighten does the opposite of the previous one.
Difference subtracts from the brightness value of the picture the brightness value of the drawing. If the result is negative changes that to positive.
Exclusion the “official” way of how it works is possibly the fuzzy-set theory. Applies symmetric difference in all channels. It is better to try it first.
Hue applies the hues of the drawing colors without changing the saturation or brightness of the picture.
Saturation corresponds to the previous one for saturation.
Color changes the colors and saturation of the picture without changing brightness values
Luminosity changes the brightness values of pixels without changing coloring and saturation.
Saving Pictures
In order to save every information Gimp is able to use (layers, alpha-channels, effects, layer masks, etc.) the picture must be stored in the program’s own format. It has an xcf extension. Saving can be done by choosing Save or Save as from the File menu.
If we intend to save the picture in some other format, for example jpg, we can choose the Save Copy command too. This way a copy of the picture is made in the chosen format.
If the picture is explicitly created for a web page chose jpg , gif , or png formats. The formats offer new adjustments We can also take a look at the compressed picture if the preview box is checked.
Adjusting the different types of pictures
In JPG the quality of compression, smoothing, or optimizing can be adjusted. Progressive jpg picture appears constantly in the browser. In the beginning in poorer quality than, as there are more and more data available, in better quality.
The interlaced selection of GIF similarly to progressive jpg in the beginning provides a poorer quality than, as more data available the quality is improved.
In PNG interlaced display, the compression can be selected too. Moreover if ticking are removed from some boxes the size can be decreased. The definition of the picture, the date of creation or notes might all be unnecessary when making pictures for web pages.
Using filters
By using filters picture can be greatly modified. Gimp knows numerous filters and the number of these can be extended with adding Plugins. These modules can be simply copied in the right libraries or can be installed. Following this new filters appear in the Filters menu.
Due to the fact that there are many filters and they have several adjustments they are not described here.
The description of most filters can be found in Photoshop 5 Bible from and most of those can be found in Gimp as well.
Sample Drawings
Creating patterns for web pages
As we know browser programs fill the background of the web page with a given picture mosaic-like (if there is such). Pictures for backgrounds must be created the proper way. It has several practical ways. Small rectangular picture looking like a homogeneous texture (joining are not visible);
Tile pattern. Using the mosaic-like order we can make a pattern looking like tiles;
Long, narrow horizontal lane. If the browser displays it in tile format the pattern will be created from the lines that get under one another (usually it is in some vertical order or horizontal color transmission).
Making texts
On web pages often found some nice texts made by some picture editor programs. Gimp can also create such texts. The result only depends on us. Adding new plugins gives even more opportunities.
Let us make texts
Do not forget when making texts with Gimp that it must be always created on a new layer. It is a special layer, the text layer. On the Layer page there is a capital T as a reminder. When double clicking on this T the text can be edited.
Certainly, there are some features that cannot be applied for the text layer. First it must be rastered. From that stage it cannot be edited any more; becomes a set of pixels.
Rastering can be done by clicking with the right button on the layer and from the local menu drop text information. Rastering should be done when the text do not need further editing.
Creating simple buttons
Practically any kind of button can be created with Gimp. The number of variations is infinite. Imagination means the only limit.
Usually a button has three different images for the different states.
In normal condition the cursor [ROSSZ LINK!!!] is not located above the button.
The next condition is when the cursor [ROSSZ LINK!!!] is above the button. In this case there is some visual change (that might be accompanied with a sound effect) on the button.
The third condition is when there is click with the mouse on the button (the button is pressed).
There might be a switched off condition (the button is inactive and cannot be pressed). It is very rare on web pages.
Let us look at some buttons.
These examples are only for illustration. All of them can be further developed or can be a starting point for creating an individual button
Video Tutorials
![]() Exercises
Exercises
1. Watch the tutorial and try to draw, paint...
Please visit the official site of Gimp for a lot of (unfortunately not video but) tutorials:
