TC03 - ICT tools in education (ÁTNÉZNI!: sok link és icon rossz/hiányzik)
E-learning curriculum
Stroyboard
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- define term "storyboard",
- create one of the most important documents in planning an e-curriculum.
Storyboard
After the approval of he synopsis may star the detailed design work. The key planning tool for multimedia systems is the soryboard. First of all let's review the work phases, developing tools, and required experts.
|
Activity |
What is it about? |
Who? |
Tools(software) |
|
Design |
Planing the screens. Composition, colors (background, text and navigation elements), font, font size, etc., template pages |
graphic artist, teacher |
graphic software, mint e.c. CorelDraw, PhotoShop (or manual) |
|
Storyboard compilation |
Flowchart discribing the structure of learning units. The items displayed on each screen describing the properties and their interactive steps. |
teacher, e-learning method expert |
Word processor, a special flow editor. (May be prepared manually!) |
|
Collect and edit media elements |
Create pictures, sounds, narrations, video, animations |
media editor, teacher |
Mediaeditor software |
|
Writing curriculum |
Writing the curriculum, practicing, illustrative of tasks and their solutions. Definitions, concepts. |
author, teacher(s) |
Word processor, HTML editor |
|
Proofreading I. |
Professional,linguistic, stylistic control. |
expert |
Word processor |
|
Integration, implementation [1] |
Edit the e-learning unit from the elements based on the storyboar in a frame system. |
teacher, mediaeditor, programmer |
Multimédia szerzői rendszer (pl. Macromedia Director, Authorware, Adobe Flash) |
|
Data entry |
In online frame systems you should upload the LO-s, such as definitions, test etc. |
teacher, administrator |
frame system |
|
Testing, modification, documentation |
Testing the completed e-learning unit in several enviroment (configuration, browser) |
teacher, student programmer |
Runtime environment (hardware+szoftware) |
|
Proofreading II. |
Methodological, pedagogical evaluation. |
expert, student |
frame system |
|
Modification |
Possible variation on a proposal of the reader |
programmer, media editor |
frame system |
|
Master copy |
Create a master Multimedia CD for the reproduction. |
programmer, media editor |
frame system |
|
Documentation, archiving |
Archiving the sources. |
teacher, programmer |
Word processor |
No strict order for the work phases. Some of them can be parallel (e.g. writing curruculum, design plans, collecting elements)
|
|
Storyboard
Storyboards provide a complete picture of what the final program will look like, its a kind of constuction manual. Contains all the information for developing without asking the authors. Annex, or part of the revised textbook developed by the authors contains thee text elements (explanations, tasks, concepts).
Storyboard has the following major elements
There is no standard. The point is to reach a transparent documentation for processing.It's worth making a sketch even if the teacher is a person, author, and programmer. You can use flowcarts for example. More people working together in development, the more important that each item identified clearly.
For larger software developments worth designing a template library, single tables, pre-defined content worksheets.
Storyboard -General description:
- basic information (author's data, topic, unit, structure)
- navigation tools („scroll”, „search”, help, start test)
- describes the orientation marks
Description of construction (building from the elements):
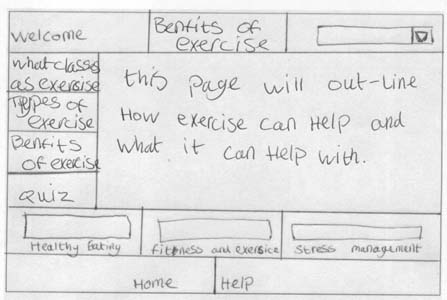
 Screen planning
Screen planning
You should describe all different screen structures and their elements, the physical location, role and content of each element. You need a list of media elements for each screens to identify them.
Flowchart
Represents the curriculum structure, progression of the different levels and navigation options.
Screenplans
Graphical presentation of the curriculum ( colour, background, font, navigation elements) Based on the design plan it's worth creating several templates,which significantly simplifies the design and construction as well.
The consturctur needs the exact plan of each screen, place of elements, functions, interactivity). You can use a simple form, where sign the text, image, navigation elements
Form for mediaelements
The annex of screenplans is meadia elemets describing with ther metadata:
Text elements: the whole text (file, path), font, size, type
Graphic elements: name, size, format
Sound, video: lenght, size
Some additional data if needed:
|
Unit: |
Metadata |
Screen: |
|
Element: |
||
|
file |
||
|
format |
||
|
size |
||
|
media |
||
|
creator |
||
|
author |
||
|
copyright |
||
|
interaction |
||
|
notes |
||
Bibliography:
[*] Tay Vaughan: Multimedia, Osborn McGraw-Hill, Berkely, 1999. Hazai kiadás: Panem Könyvkiadó, Budapest, 2002.
[**] Rakaczkiné, dr Tóth K., Szabó J., Szentpétery Zsolt: Az e-tenanyag fejlesztésének pedagógiai-távoktatási alapjai, SZIE, GTK Közép-Magyarországi Regionális Távoktatási Központ, Gödöllő, 2002.
[***] Farkas Róbert: Az ipari forradalom elektronikus tananyag, Szakdolgozat, Oktatásinformatikus képzés, Prompt Oktatóközpont,Gödöllő, 2005.
[****] Hutter O., Magyar G., Mlinarics J.: E-learning 2005, Műszaki Könyvkiadó, Budapest, 2005.
[*****] Kovács Ilma: Az elektronikus tanulásról, Holnap Kiadó, 2007