TC03 - Website editing
Web editing
Curriculum
 Learning objectives
Learning objectives
When you have completed this session, you should be able to
- create a small lesson in Moodle.
HTML curriculum in Moodle
Through a simple and easy instance we are going to see step-by-step, how to make a HTML page in Moodle with the help of its tiny editor.
Let's do a small educational lesson about Gutenberg. Turn editing mode on and choose from the Add a resource... drop-down list the command Compose a web page.


The name of the document will be Gutenberg and write only a short sentence into the Summary section. You can type the sentence or copy from Word and paste it into Moodle.
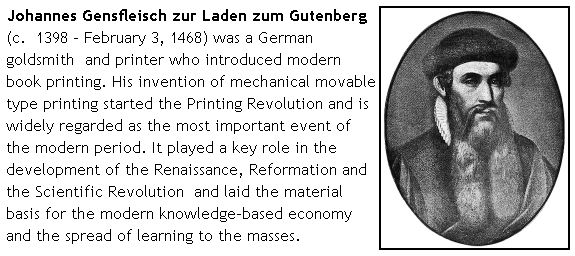
Please type or copy/paste the Full text into the editor (into the next block, like below in the picture).

Insert a picture by clicking on the little Picture icon ![]() . The picture has not been uploaded, yet. So you can create a folder with the help of the window which appeared, browse a picture from your own materials and need to upload it into that folder.
. The picture has not been uploaded, yet. So you can create a folder with the help of the window which appeared, browse a picture from your own materials and need to upload it into that folder.



After that we can adjust the settings: the alternate text (which will appear when someone takes the cursor over the picture), the alignment to the text (Right), the distance from the text (2 pixels) and the size of the picture if it would be too big.

Then you can align the text left and by hitting Enter key you can get a new paragraph. With the icons (![]()

At last but not least you can insert a link and you are ready with the webpage. Moreover you can insert a line (

After the line write the text: reference: Wikipedia. The last word will be the hyperlink. Highlight it and click on the little chain icon to insert a link.
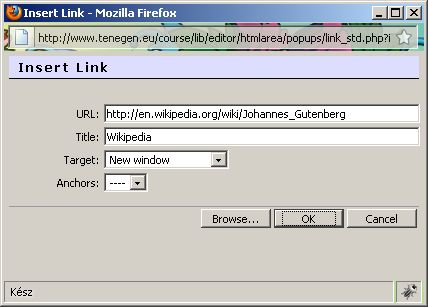
The url will be:
http://en.wikipedia.org/wiki/Johannes_Gutenberg
In the appearing window write the exact url of the webpage you want to visit, give a title (it could be anything, but it can be left empty, too) and if you want, choose from the Target list New Window. It means that the original webpage of Wikipedia will open in a new tab or window.

Clicj on OK to finish the settings.
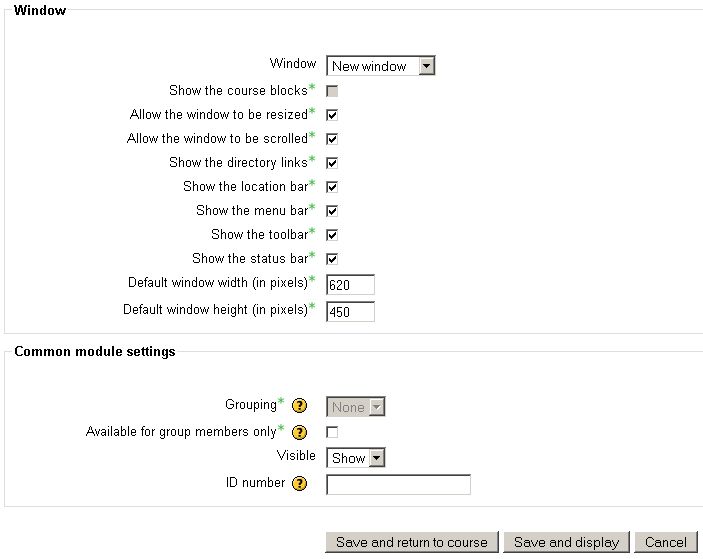
Below the editor you will find a Show Advanced button. Click on it and adjust the settings in the following, as you can see it below:


The size 620 x 450 will be the size of the new window in which our lesson about Gutenberg will show up. Adjust the other settings as you wish, try some variations.
In the end do not forget to click on the "Save and return to course" or the "Save and display" button.